import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
将这些拷贝到view-show console然后回车即可安装成功。
下面是之前看到的一篇文章
原文地址:http://www.cnblogs.com/tinyphp/p/3217457.html
ONE: 其他地方下载的可能会有冲突导致以下无法进行,出问题的同学一般是这个问题,不一一回复了~
TWO:
Package Control的安装---
先关闭Sublime text 3:
第一步:下载 ,解压命名文件夹为Package Control。(注意大小写)
第二步:下载,解压后覆盖到刚刚的Package Control中,完成插件API函数的更新。
第三步:打开Sublime Text 3,选择菜单:Preference-->Browse Package... 浏览插件

第四步:把Package Control复制到此目录,重启 Sublime text 3。
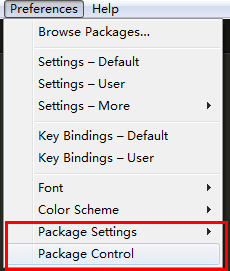
然后菜单Preferences就会多了两个Package..的东西如下: Package Control 安装成功

第五步:
点击菜单Preference-->Package Control
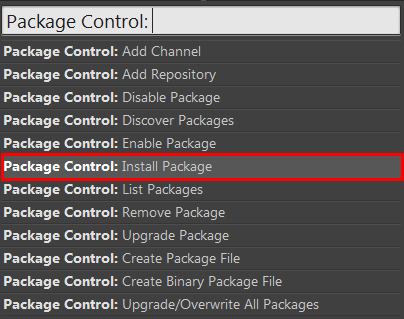
点击Install Package

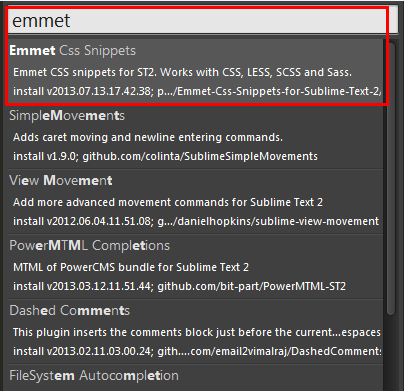
等待几秒后再弹出如下内容,敲键盘emmet,选择如下:

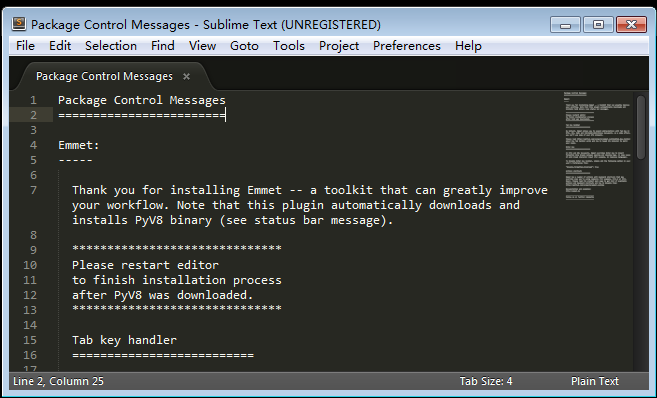
在 Emmet 安装完成后,会显示如下屏幕:然后会自动安装PyV8,安装完成,重启 Sublime Text 3。

搜索框没有emmet相关内容,手动把emmet插件放入第三步打开的文件夹,

测试:
重启之后还会看到左下角再次呈现 Loading PyV8 的提示,待其载入完毕,打开一个新文档最后测试,输入指令(不行就再重启一下)
ul#test>li*4
按Ctrl+e 生成---
缩写API:
http://www.w3cplus.com/sites/default/files/baiyaimages/CheatSheet.jpg
其他Package Control的安装方法:
中文:http://www.imjeff.cn/blog/62/
官方:https://packagecontrol.io/installation#st3